目次
※ 弊社テーマの機能です。
各ブロックをセクション・ボックスの中に作成してグループ化します。
セクション・ボックスで囲うことで以下機能を利用できます。
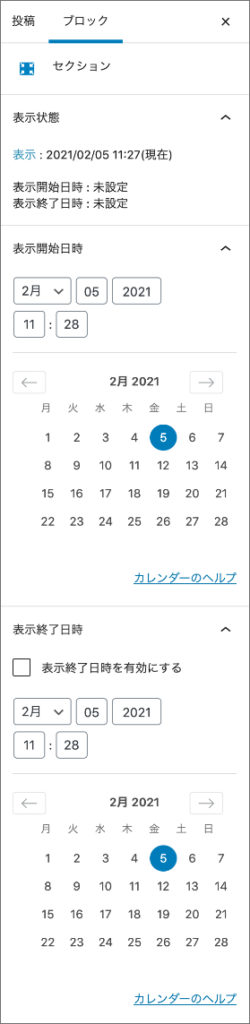
- 表示期間設定
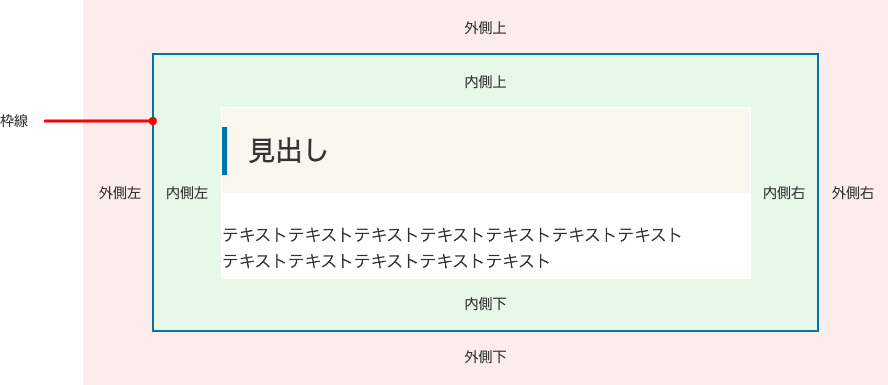
- 外側・内側の余白の設定
- 枠線と影の設定
- 背景色の設定
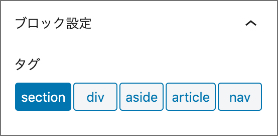
- 囲うhtmlタグの設定

| キーワード | セクション, ボックス, ブロック, section, div, aside, article, nav, box, block |
| カテゴリー | デザイン |
見出し
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキスト
見出し
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキスト
使用方法
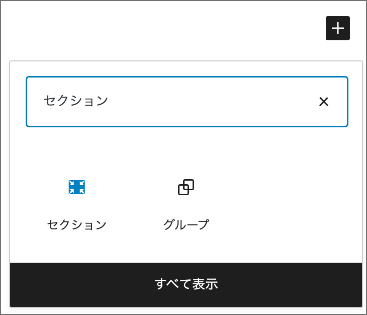
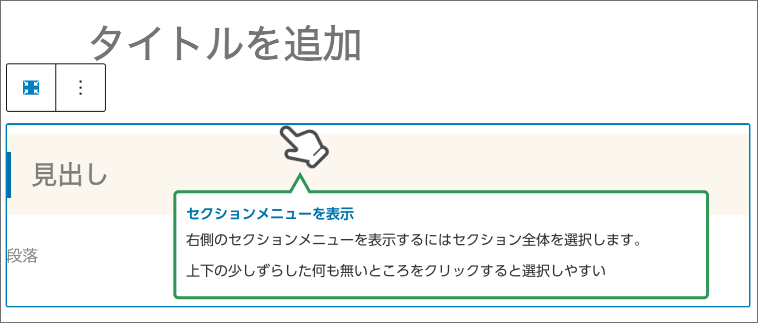
セクションを選択すると「見出し」と「段落」ブロックが予め入っていますが、消して他のブロックを挿入することもできます。
セクションメニューの表示

表示期間設定
外側・内側の余白の設定
枠線と影の設定
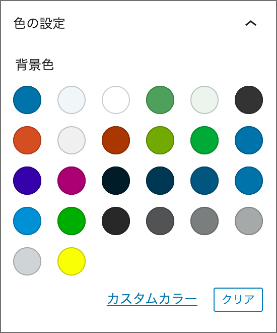
背景色の設定

枠線の内側に背景色を設定できます。