目次
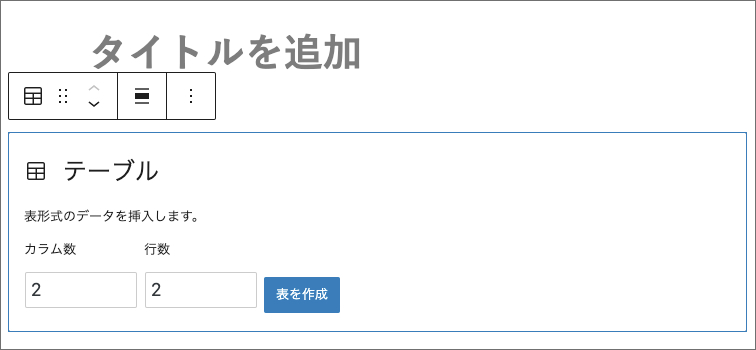
表を作成します。
セルの内容を縦横で組み合わせたデータを作成できます。

| キーワード | テーブル, table |
| カテゴリー | テキスト |
| 社員 | 給料 | |
|---|---|---|
| 山田太郎 | 1ドル | スティーブ・ジョブズが必要なサラリーと同じ額。 |
| 田中花子 | 1,000万円 | ブログを書くために必要になる資金。 |
| 山本次郎 | 1億円 | 百聞は一見にしかず、ということで、カメラマンはブロガーの100倍。 |
| 中山愛子 | 10億円 | 特に理由は要りません。 |
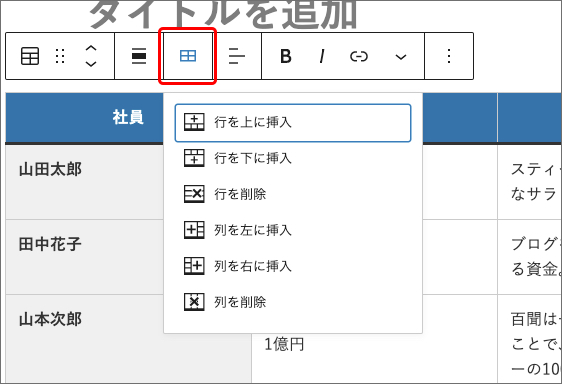
使用方法
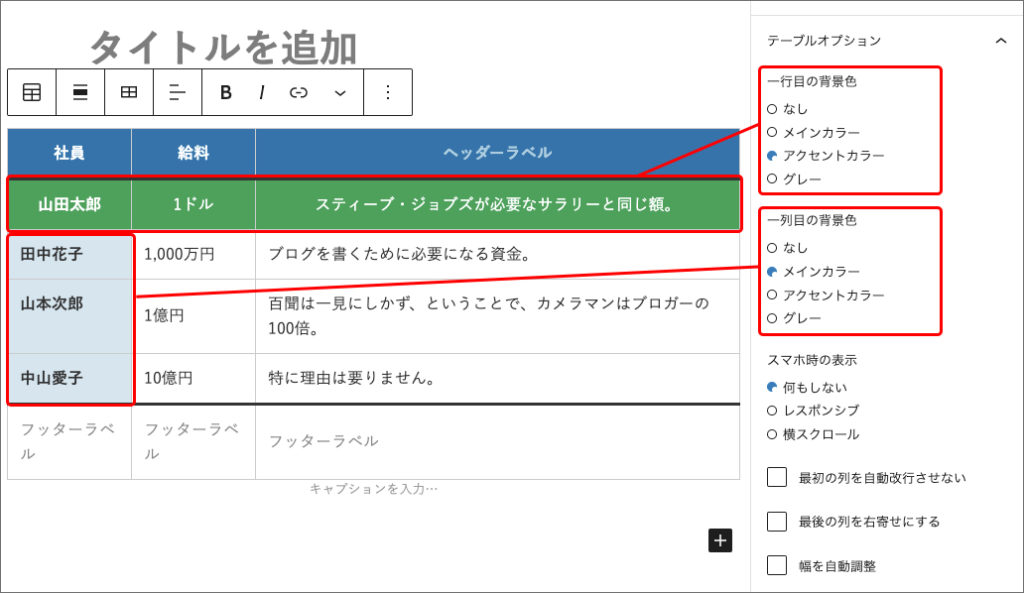
テーブルオプション
※ 弊社テーマの機能です。

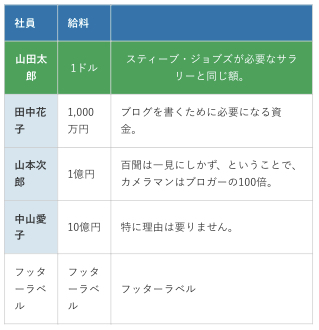
一行目の背景色
WordPressがヘッダーセクション機能を実装する前にヘッダーセクションとして利用していました。
サブヘッダーセクションとして利用できます。
一列目の背景色
一列目を列のタイトルとして差別化できます。
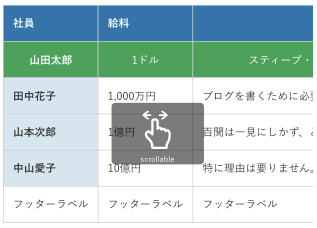
スマホ時の表示

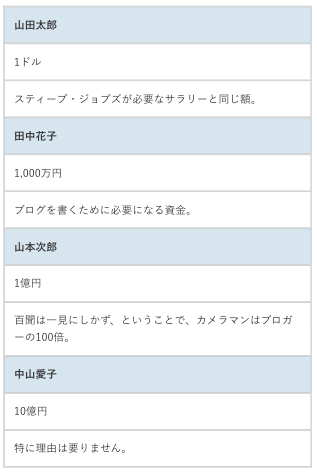
レスポンシブ
行のタイトルと内容の関係を維持したまま縦表示になります。
※ このオプションは「ヘッダーセクション」「フッターセクション」「一行目の背景色」を利用している場合には適していません。
その場合は「横スクロール」オプションを利用してください。
その他オプション
- 最初の列を自動改行させない
- ウィンドウ幅によって一列目のテキストが改行されてしまうのを防ぎます。
一列目を行のタイトルとして表示している場合は重宝します。 - 最後の列を右寄せにする
- 料金表等、最後の行が数字の場合等に重宝します。
- 幅を自動調整
- ボックス幅に対して表全体の幅が100%で表示されますが、表の内容に幅を合わせます。
※ 「表のセル幅を固定」との併用はできません。